BAY AREA, USA • 37°25 N, 122°8° W
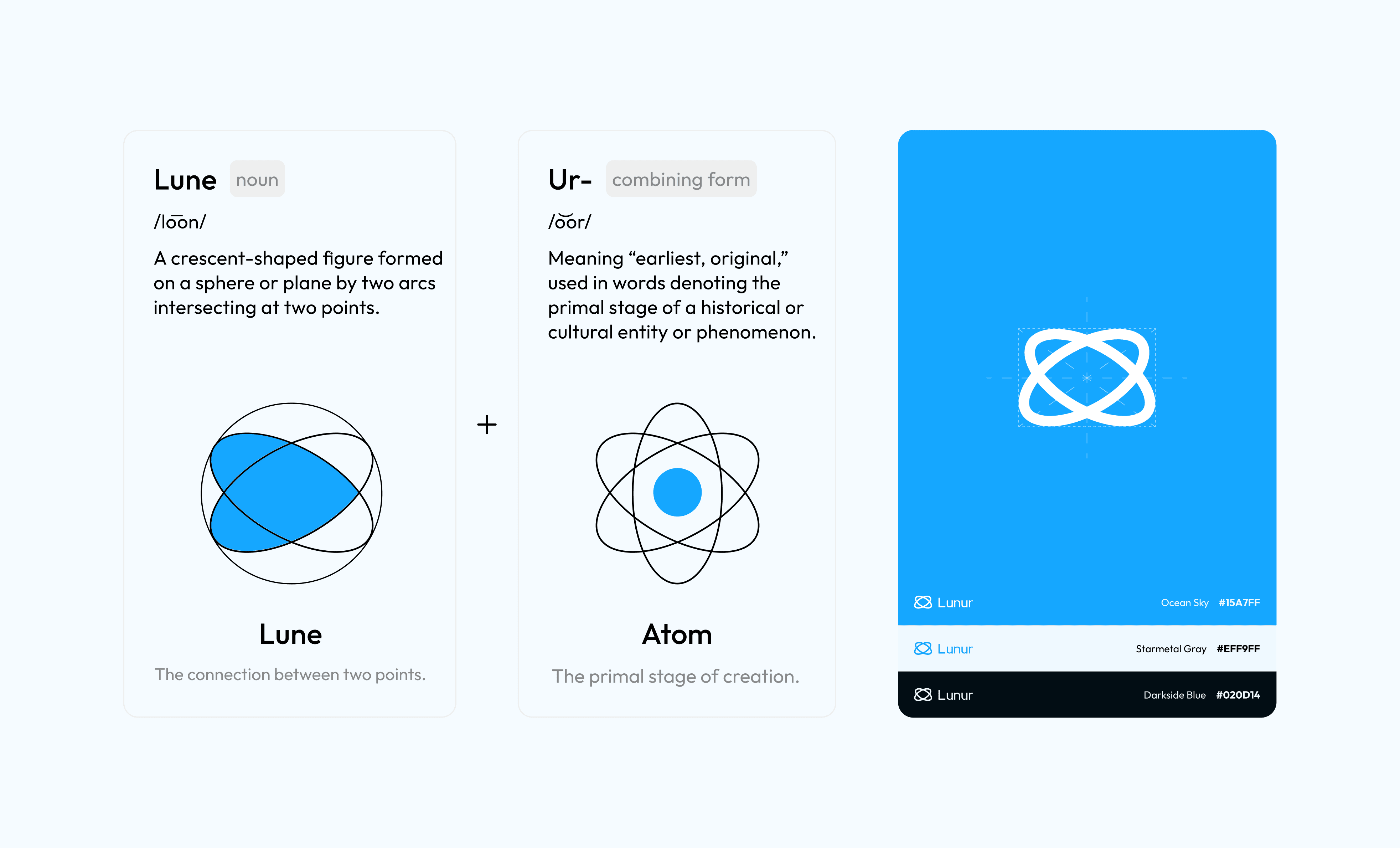
Lunur
Lunur is the easiest way to manage your crypto safely & securely with the Lunur Wallet chrome extension.

Duration
Nov 2021 - Nov 2022
Tools
Figma, Adobe Suite
Industry
Blockchain & Cryptocurrency
Role
Product Designer
Impact
As product designer, I learned how to achieve fast, impactful iterations and communicate with both frontend and backend engineers effectively. I created a scalable design system for both desktop, mobile applications, and web extensions.
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
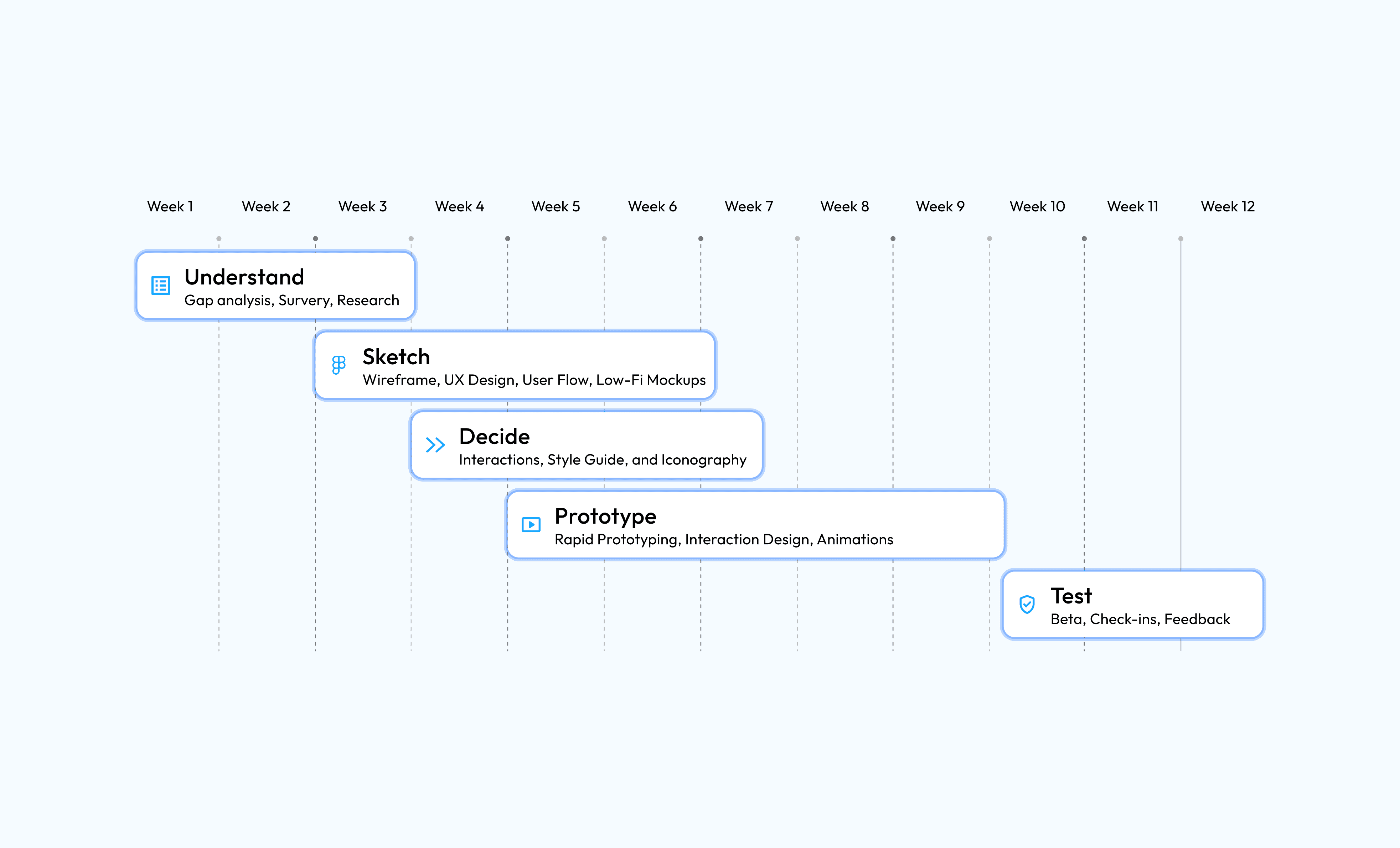
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
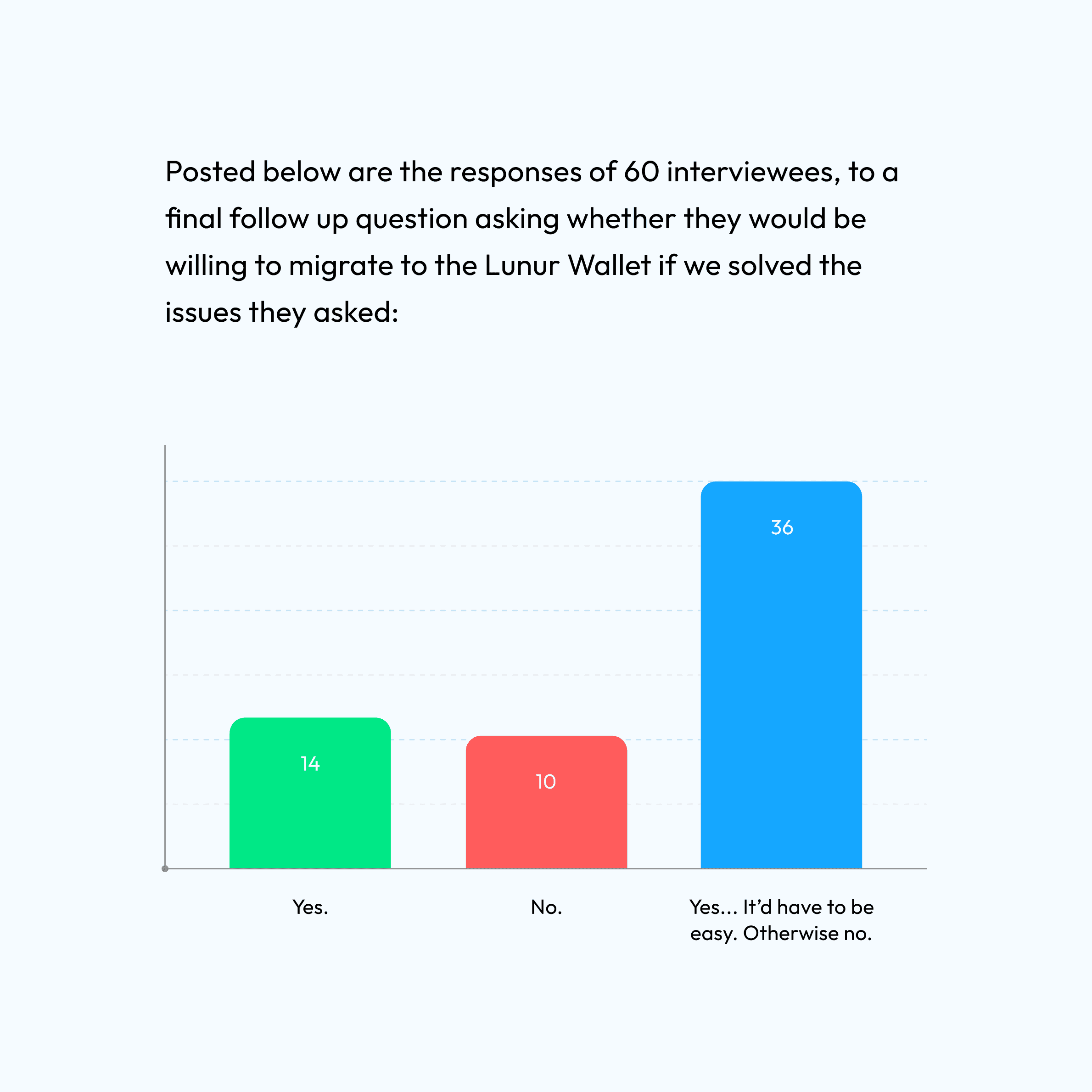
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Other projects
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
Taking inspiration from successful mobile games, I introduced a gamified experience to make the journey of connecting more engaging. Users can earn and spend Jump Coins without encountering pay walls, ensuring accessibility for everyone.
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
© 2023 Jacob Chavez-Navarro
BAY AREA, USA • 37°25 N, 122°8° W
Lunur
Lunur is the easiest way to manage your crypto safely & securely with the Lunur Wallet chrome extension.

Duration
Nov 2021 - Nov 2022
Tools
Figma, Adobe Suite
Industry
Blockchain & Cryptocurrency
Role
Product Designer
Impact
As product designer, I learned how to achieve fast, impactful iterations and communicate with both frontend and backend engineers effectively. I created a scalable design system for both desktop, mobile applications, and web extensions.
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Other projects
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
Taking inspiration from successful mobile games, I introduced a gamified experience to make the journey of connecting more engaging. Users can earn and spend Jump Coins without encountering pay walls, ensuring accessibility for everyone.
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
© 2023 Jacob Chavez-Navarro
BAY AREA, USA • 37°25 N, 122°8° W
Lunur
Lunur is the easiest way to manage your crypto safely & securely with the Lunur Wallet chrome extension.

Duration
Nov 2021 - Nov 2022
Tools
Figma, Adobe Suite
Industry
Blockchain & Cryptocurrency
Role
Product Designer
Impact
As product designer, I learned how to achieve fast, impactful iterations and communicate with both frontend and backend engineers effectively. I created a scalable design system for both desktop, mobile applications, and web extensions.
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Other projects
Walkthrough
At the inception of Lunur, simplicity was our guiding principle. Our vision was clear: build the easiest wallet without cutting any corners. This commitment, however, translated into a meticulous exploration during the "understand" and "decide" phases, ensuring that the features we selected set us apart from competitors.
We structured our design sprint into five key phases: understand, sketch, decide, prototype, and test. This streamlined approach allowed us to iterate swiftly without compromising on the completeness of our product.
Taking inspiration from successful mobile games, I introduced a gamified experience to make the journey of connecting more engaging. Users can earn and spend Jump Coins without encountering pay walls, ensuring accessibility for everyone.
Our process was driven by a combination of competitor analysis, surveys, and meaningful interviews with individuals embodying our user persona. This hands-on approach ensured that our decisions were not just intuitive but also backed by substantial data. We navigated through these phases purposefully, gathering sufficient insights to make informed, data-driven decisions that resonated with the simplicity we aimed to deliver.
Requiring a Multi-Authenticator verification from unrecognizable devices allows our users to not only feel secure but know that their funds are secure. We allow users to sign in with familiar Web2 credentials such as email & passwords, Google SSO, and Discord SSO. With the easy on ramp of connecting an existing MetaMask wallet.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
Our homepage is a unique blend of existing cryptocurrency wallets like MetaMask, Phantom, and Glow Wallet. Using our research we learned that displaying a preview graph with a green or red trend line of loss or profits made it much easier for new users to understand their portfolio. We combined both NFTs and tokens into the same asset list with the ability to sort, search, and see the total amount of assets a user is holding.
© 2023 Jacob Chavez-Navarro